Webbutveckling 1 - CSS bekymmer
Hej, jag läser Webbutveckling 1 på distans via Hermods.
Jag skulle behöva lite hjälp med en av uppgifterna då läraren bara hänvisar till Google och det inte finns något relaterat kursmaterial...
Uppgiften är att man ska utifrån sin sketchade Wifeframe webbsida utveckla sin egen.
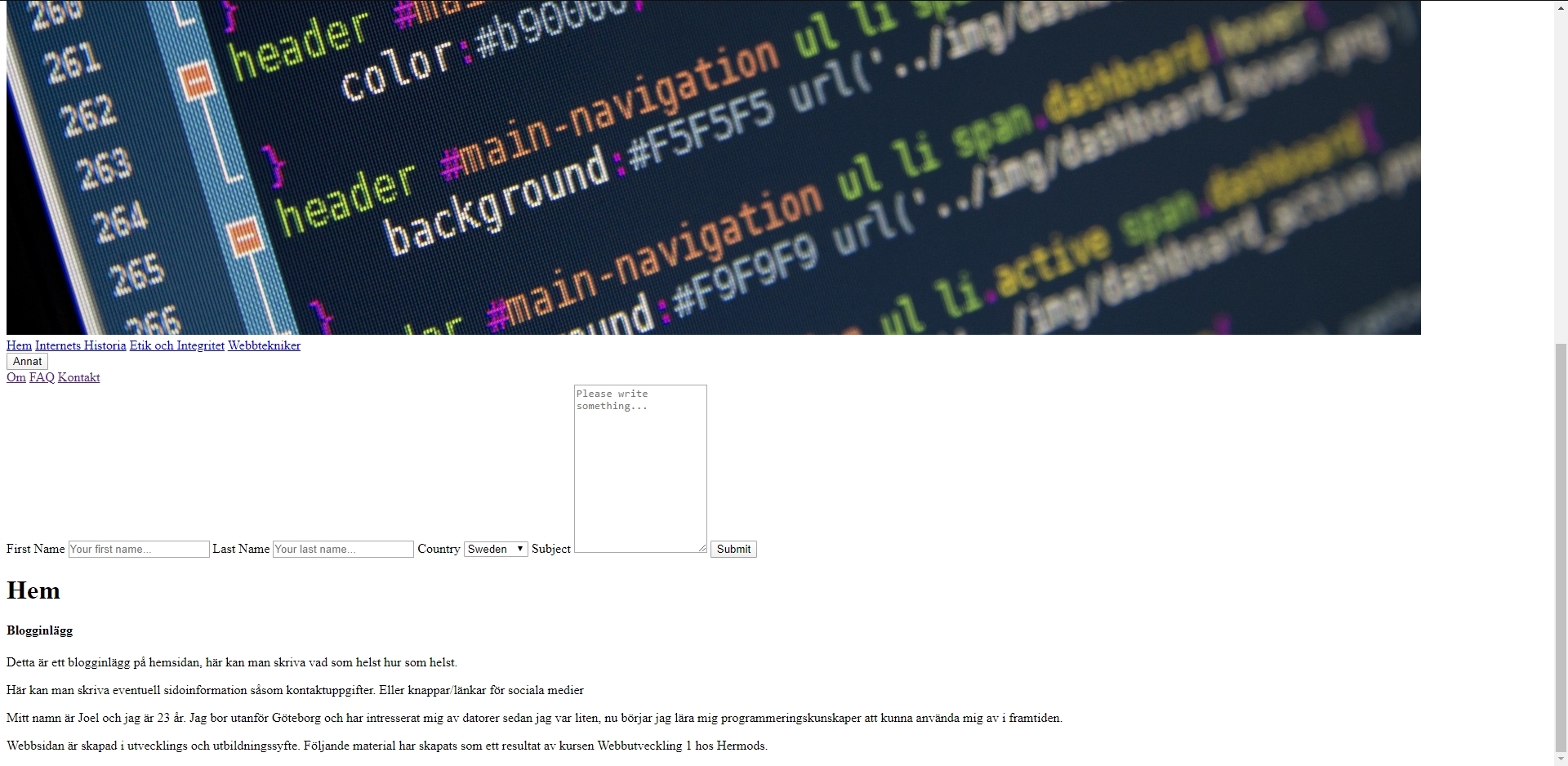
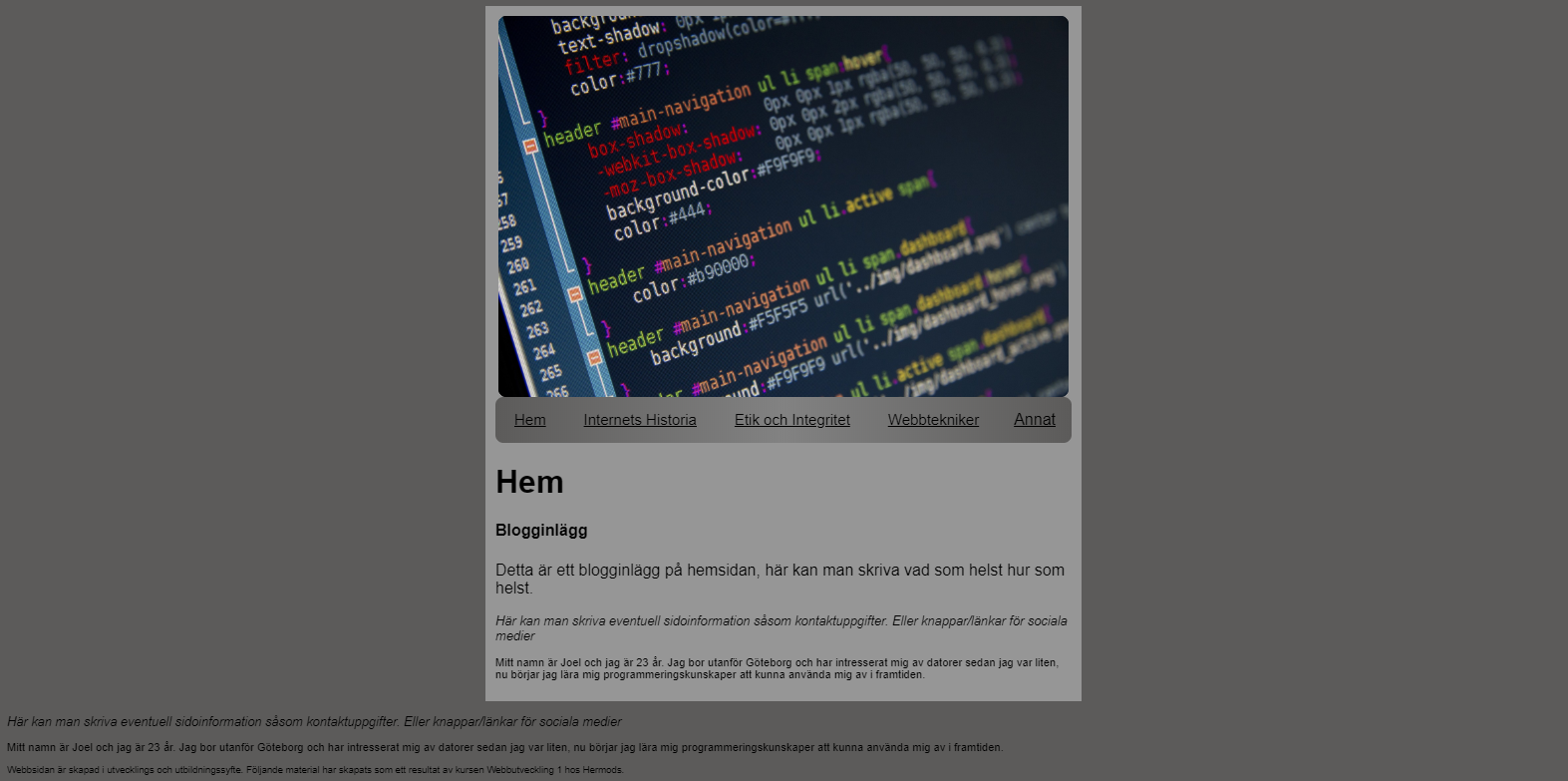
Mitt problem är att jag inte verkar få .css filen att fungera fullt ut som jag vill.
Vissa delar verkar reagera på textfärg, typsnitt osv men saker som bakgrundsfärg och pixeldirektiv fungerar inte för mig.
Någon kunnig får gärna skumma över detta och se vad som står på.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/style.css" type="text/css" media="all" />
<title>
Webbsida från Wireframe
</title>
</head>
<body>
<div id="wrapper">
<header>
<div class="header-img"></div>
<div class="navbar">
<a href="#internethistoria">Internets Historia</a>
<a href="#etikochintegritet">Etik och Integritet</a>
<a href="#hem">Hem</a>
<a href="#webbtekniker">Webbtekniker</a>
<div class="dropdown">
<button class="dropbtn">Annat
<i class="fa fa-caret-down"></i>
</button>
<div class="dropdown-content">
<a href="#">Om</a>
<a href="#">Kontakt</a>
<div class="container">
<form action="action_page.php">
<label for="fname">First Name</label>
<input type="text" id="fname" name="firstname" placeholder="Your name..">
<label for="lname">Last Name</label>
<input type="text" id="lname" name="lastname" placeholder="Your last name..">
<label for="country">Country</label>
<select id="country" name="country">
<option value="sweden">Sweden</option>
<option value="norway">Norway</option>
<option value="denmark">Denmark</option>
<option value="finland">Finland</option>
</select>
<label for="subject">Subject</label>
<textarea id="subject" name="subject" placeholder="Write something.." style="height:200px"></textarea>
<input type="submit" value="Submit">
</form>
</div>
<a href="#">FAQ</a>
</div>
</div>
</div>
</header>
<div class="ContentContainer">
<div class="ArticleContainer"></div>
<h1>Här är en rubrik.</h1>
<p>Och detta har skrivits under rubriken.</p>
</div>
<aside>
<p>Eventuell sidoinformation såsom kontaktuppgifter. Eller knappar för sociala medier</p>
</aside>
<aside class="sidebar">
<h3>Biografi om sidans skapare</h3>
<p>Mitt namn är Joel och är 23 år. Jag bor utanför Göteborg och är intresserad av datorer.</p>
</aside>
</div>
<footer>
<div>
<p>Webbsida skapad i utvecklings och utbildningssyfte. Skaparen har skapat följande material som ett resultat av kursen Webbutveckling 1 hos Hermods. </p>
<p id="datum"></p>
</div>
</footer>
</div>
<script src="<?php echo get_template_directory_uri(); ?>/script.js"></script>
<script src="<?php echo get_template_directory_uri(); ?>/script2.js"></script>
</body>
</html>
CSS
wrapper {
width: 500px;
background: #fff;
margin-right: auto;
margin-left: auto;
max-width: 960px;
padding-right: 10px;
padding-left: 10px;
}
header-img {
width: 100%;
height: 400px;
background-size: cover;
}
/*_____________________________________________*/
/*_____________________________________________*/
body {
font-family: Arial, Helvetica, sans-serif;
background: #5c5b5a;
}
navbar {
overflow: hidden;
background-color: #333;
}
navbar a {
float: left;
font-size: 16px;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
dropdown {
float: left;
overflow: hidden;
}
dropdown .dropbtn {
font-size: 16px;
border: none;
outline: none;
color: white;
padding: 14px 16px;
background-color: inherit;
font-family: inherit;
margin: 0;
}
navbar a:hover, .dropdown:hover .dropbtn {
background-color: red;
}
dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;
}
dropdown-content a {
float: none;
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
text-align: left;
}
dropdown-content a:hover {
background-color: #ddd;
}
dropdown:hover .dropdown-content {
display: block;
}
/*_____________________________________________*/
/*_____________________________________________*/
input[type="text"], select, textarea {
width: 100%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
margin-top: 6px;
margin-bottom: 16px;
resize: vertical
}
input[type="submit"] {
background-color: #4CAF50;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
}
input[type="submit"]:hover {
background-color: #45a049;
}
container {
border-radius: 5px;
background-color: #f2f2f2;
padding: 20px;
}